![[板さん]のロゴマーク](../../Toshio_Itagaki.gif)
イメージの色数変更(減色)処理について
いくらブロードバンドの時代になったとしても、重い画像は嫌われ(通信料の従量課金もあります)、また、リソースの無駄遣いになってしまいます。
また、地域によっては高速回線が使用できない地方(国)も沢山あります。
私のサイトは、海外の日本人からもよくアクセスされるので出来うる限り写真やグラフの画像を小さくするように努力しています(つもりです・・・)。
その為にはイメージの減色処理も必要だと考え、勉強してみました。
実験結果もありますので、参考にしてください。
色数に関するキーワード
- 2階調(バイレベル)
- 2つの明暗度(一般に黒と白)を指します。
2階調画像は、ときにモノクローム画像あるいは白黒画像と呼ばれます。しかし、これらの用語はどちらもグレイスケールのシングルチャンネルを意味し、誤解を招きます。
2階調は、1ピクセルあたり1bitのビットマップをより明確に意味する用語です。 - インデックスカラー
- いくつかの色、あるいはグレイレベルを指定するパレット(カラーマップ)を内蔵する画像をインデックスカラー画像といいます。大抵のインデックスカラー画像は、1ピクセルあたり4ビット(16色)または8ビット(256色)です。
- グレイスケール
- グレイスケール画像は、濃淡さまざまなグレイで成り立ちます。そのもっとも単純な形式は2階調(モノクローム)画像です。
たいていのグレイスケール画像は、1画素 4から256階調で構成されますが、いくつかのファイルフォーマット(有名なものではTIFF)では、65,536階調グレイで1ピクセルを表します。 - ディザ
- ディザとは、多くの色を少ない色で表現するときにおこなう処理のことです。
例えば、Windows標準のVGAドライバは16色しか表示できません。この16色を簡単なパターン(階級ディザ)で組み合わせることで、より多くの色を表現します。階級ディザは遠くから見る分には良いのですが、近くで見ると画像は粗く、唐突に色が飛び散らかったものであることが分かります。
より美しく見えるディザ法として、エラー拡散と呼ばれるものがあります。この方法は、とくに写真(実写)画像に適しています。
美しいディザ処理をおこなうためのキーポイントは、元画像にできるだけ一致する適切で十分な色を提供することにあります(色の量子化)。 - Floyd-Steinberg
- 最もポピュラーなエラー拡散ディザ法です。かなり高速で、適度によい結果が得られます。
- Burkes
- もうひとつのエラー拡散ディザ法です。Floyd-Steinbergよりも少々時間がかかりますが、しばしばより良い結果を得ることができます。
- Stucki
- かなり複雑なエラー拡散ディザです。Floyd-SteinbergやBurkesよりも遅いものの、たいていの場合、特にトゥルーカラーを256色に変換した場合には最も良い結果を得ることができます。
- Jarvis, Judice, Ninke
- その他の複雑なエラー拡散ディザで、Stuckiとは少し違った結果を得られます。
- トゥルーカラー
- トゥルーカラーの画像は、画像のそれぞれのピクセルにおいてフルカラーの値を使用する方法で、もっともよく表現されます。通常は、赤、緑、青(RGB)のそれぞれに8bit(256階層)が使用されます。
いくつかのファイルタイプは、ピクセルあたりに使用されるbit数が多い(12あるいは16)ですが、画像の質の違いは、ほんの少しです。ピクセル値がより広い領域を持つことの主な長所は、画像処理中の情報のロスがより少ないことです。 - パレット
- カラーパレットは、画家が使う実際のパレットに似ています。カラーパレットとは、画像を表示するのに用いるための色値の組み合わせです。24bit(トゥルータイプ)画像はパレットを持たず、各ピクセルごとに各自の色情報を持っています。
24bit画像を8bitあるいは4bit画像に変換した場合は、適切なカラーパレットを選択する必要があります。色の量子化により、適切なパレットを自動的に計算させることもできます。
インデックスカラー画像に内蔵されたパレットは、カラーマップとも呼ばれます。 - ピクセル
- ピクセルとは、ラスタ画像、あるいはビットマップでのドット(点)のことで、日本語的には画素といいます。
ピクセルはメモリ及びディスク上では1〜24bitで表されます(色数に依存します)。したがって、100×100ピクセルの圧縮されていない画像を表すには、10,000〜240,000bit(1250〜30,000byte)必要になります。 - 色の量子化
- 色の量子化とは、画像を表示するために最適な色の組み合わせを探す処理のことです。
- メジアンカット(median cut)
- スキャナ取り込みした画像や写真画像に適しています。
すべての色に箱を割り当て、次に代表的な色の組み合わせを決定するためにそれらの箱を分割します。
それぞれの色に対して、より多くのビットが使用できるほど、量子化するためにより多くのメモリと時間が必要とされ、よりきれいな色の抽出が得られます。 - ポピュラリティ(popularity)
- 描画した画像に適しています。
画像の中でよく使われている色をn個ピックアップするものなので、写真の中の強調部分など、頻繁には出てこないものの重要な色を取り除いてしまう可能性があります。
色数変更処理の実例
適切な減色処理のケース
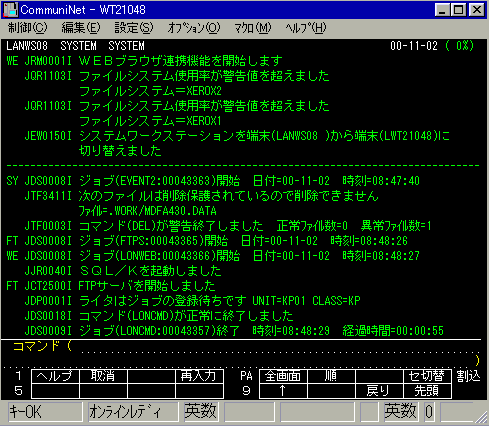
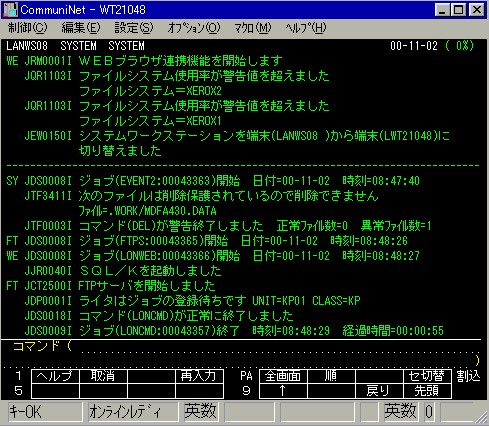
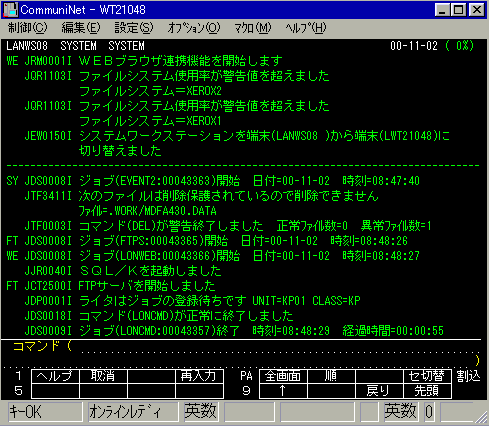
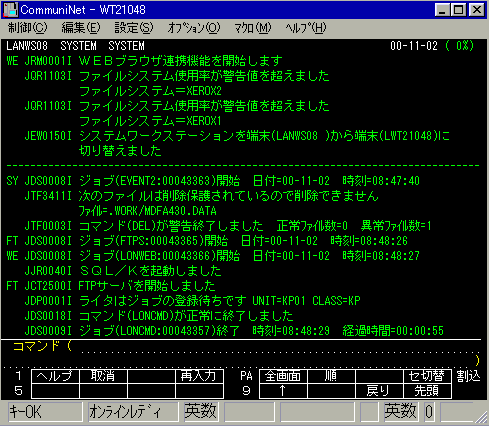
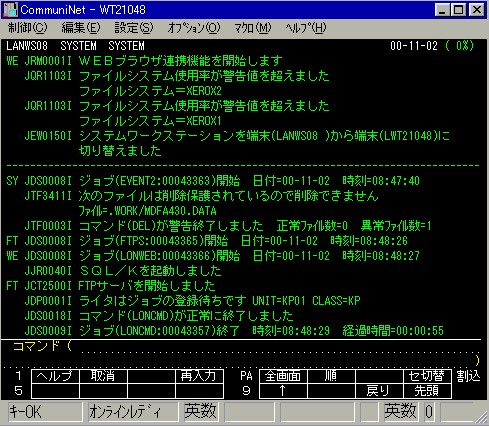
コンピュータ端末画面をPrint Screenキーにてハードコピーし、Microsoft Photo Editorを使用して取り込んだイメージを例に色数変更を行う。
この画像で実際に使用されている色数は11色である。
画像

出力ファイル毎のファイルサイズ
全てのファイルの画質が上記と全く同じであるため、ファイル毎の例示はせずにファイルサイズのみを下記表に示す。
| ファイル種別 | ファイルサイズ(バイト) |
|---|
| PNG(トゥルーカラー) | 16,225 |
| PNG(256色) | 10,976 |
| PNG(16色) | 8,463 |
| GIF(256色) | 15,585 |
| GIF(16色) | 12,533 |
上記のように色数を削減する毎にファイルサイズは削減され、しかも画質は全く損なわれない。
但し、PNGとGIFでは、明らかにPNGの方がファイルサイズが小さく出来る。
ちなみに、JPGの場合はファイルサイズが101,251と極端に大きく、かつ画質(圧縮率90%の場合で)は下記のように劣化する。

不適切な減色処理と適切な減色処理の例
注意
下記写真は全てPNGファイルなので、古いブラウザを使用している方は見ることが出来ません。
ご了承願います。
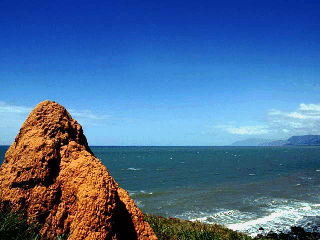
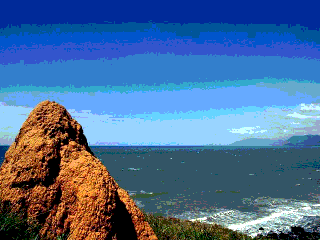
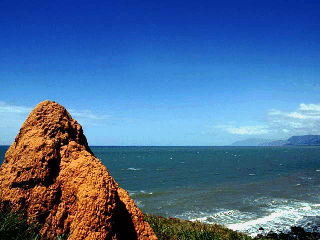
 左のトゥルーカラーの写真を256色に減色処理する。
左のトゥルーカラーの写真を256色に減色処理する。
ファイルサイズ 105.0KB
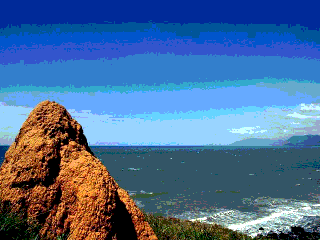
失敗例 1
 元の画像を意識しないで、単純に赤緑青レベルがそれぞれ6、7、6の等間隔パレットを使用すると、ファイルサイズは小さくなりますが、このような画像になってしまいます。
元の画像を意識しないで、単純に赤緑青レベルがそれぞれ6、7、6の等間隔パレットを使用すると、ファイルサイズは小さくなりますが、このような画像になってしまいます。
ファイルサイズ 16.8KB
失敗例 2
 上記と同じパレットですが、Stucki ディザ処理を行うと下記のようにかなり画質が向上します。
上記と同じパレットですが、Stucki ディザ処理を行うと下記のようにかなり画質が向上します。
それでも、原画より大幅に画質が低下しています。
ファイルサイズ 31.8KB
成功例
 8bitメジアンカットで量子化を行って最適なカラーパレットを算出し、更にStucki ディザ処理を行っています。
8bitメジアンカットで量子化を行って最適なカラーパレットを算出し、更にStucki ディザ処理を行っています。
一見すれば、原画と見間違うほど綺麗に減色されています。
ファイルサイズ 34.5KB
このように、適切な減色処理を行うことにより、画質をほとんど下げずにファイルの大きさを小さくする事ことが出来ます(いわゆる軽いページに出来ます)。
なお、画像の色数カウントや上記の減色処理は、全てサムズプラス5.0Jを使用しました。
![[前のページへ戻る]](../../tool/BTN390.GIF)
![[メインメニューへ戻る]](../../tool/BTN383.GIF)
![[ホームページへ戻る]](../../tool/BTN386.GIF)
![[メールを出す]](../../tool/BTN001.GIF)
Last update : 2022-07-18T19:41:38+09:00 (Monday)

![[板さん]のロゴマーク](../../Toshio_Itagaki.gif)


 左のトゥルーカラーの写真を256色に減色処理する。
左のトゥルーカラーの写真を256色に減色処理する。 元の画像を意識しないで、単純に赤緑青レベルがそれぞれ6、7、6の等間隔パレットを使用すると、ファイルサイズは小さくなりますが、このような画像になってしまいます。
元の画像を意識しないで、単純に赤緑青レベルがそれぞれ6、7、6の等間隔パレットを使用すると、ファイルサイズは小さくなりますが、このような画像になってしまいます。 上記と同じパレットですが、Stucki ディザ処理を行うと下記のようにかなり画質が向上します。
上記と同じパレットですが、Stucki ディザ処理を行うと下記のようにかなり画質が向上します。 8bitメジアンカットで量子化を行って最適なカラーパレットを算出し、更にStucki ディザ処理を行っています。
8bitメジアンカットで量子化を行って最適なカラーパレットを算出し、更にStucki ディザ処理を行っています。